Do platforms like Google Blogger and Tumblr make it easy for you to add any text you want on your website’s footer or sidebar? How can you add text to your Google Blogger or Tumblr blog?
What Kind of Content Should You Put on Your Blog's Sidebar and Footer?
You can put all sorts of information or content on your blog or site’s footer or sidebar. This depends on what you want those places to have.For instance, you could have a copyright notice, a disclosure notice, a short list of your most popular posts, a list of your tags or labels, and more. You can even have a short introductory message there or even a mini bio about the blog author or some short tidbit about your site.
Take a look at the following screenshots from some of my blogs for examples:
The sidebar of the the Anime Meta Archives blog makes use of Google Blogger's Popular Posts Gadget. The blog's top 10 posts are displayed with large thumbnails. The post title shows up as an overlay on top of the image. If you hover your mouse over the title, a tooltip with a short excerpt from the post will show up.
My main Tumblr blog has a 2-column footer. Both have text content with links to the Disclosure, Disclaimer, Terms of Use, and Privacy Policy pages. The footer also includes a copyright and credits section.
Google Blogger Text Gadget
If you’re using Google Blogger (blogging platform), you can easily add any text to your site’s footer or sidebar. All you need to do is go to the layout part of your Blogger blog, then click on the “add a gadget” link.From the list of widgets that will appear, just choose the Text gadget and click on the link to add it to your site (you can choose to add this to either your footer or sidebar or both).
Google Blogger’s Text gadget allows you to type any text message or content that you want to show on your blog or site. You can easily edit or delete this whenever you want.
Adding Content to Your Tumblr Blog's Sidebar and/or Footer
Tumblr (microblogging platform and social networking site), on the other hand, doesn’t make things easy for its users at all. First of all, it doesn’t even have any built-in gadgets or widgets, so if you’re looking for a Text gadget, don’t bother because you’ll just end up wasting your time.I know, it’s horrible, isn’t it? Things would be so much better and easier if Tumblr was nice enough to offer its users a Text widget. Don’t you wonder why Tumblr isn’t user-friendly enough?
If you want text on your Tumblr blog’s footer or sidebar, you’ll have to take the time to search around for possible ways to get this done. So trying to insert text on your Tumblr blog footer or sidebar isn’t easy at all.
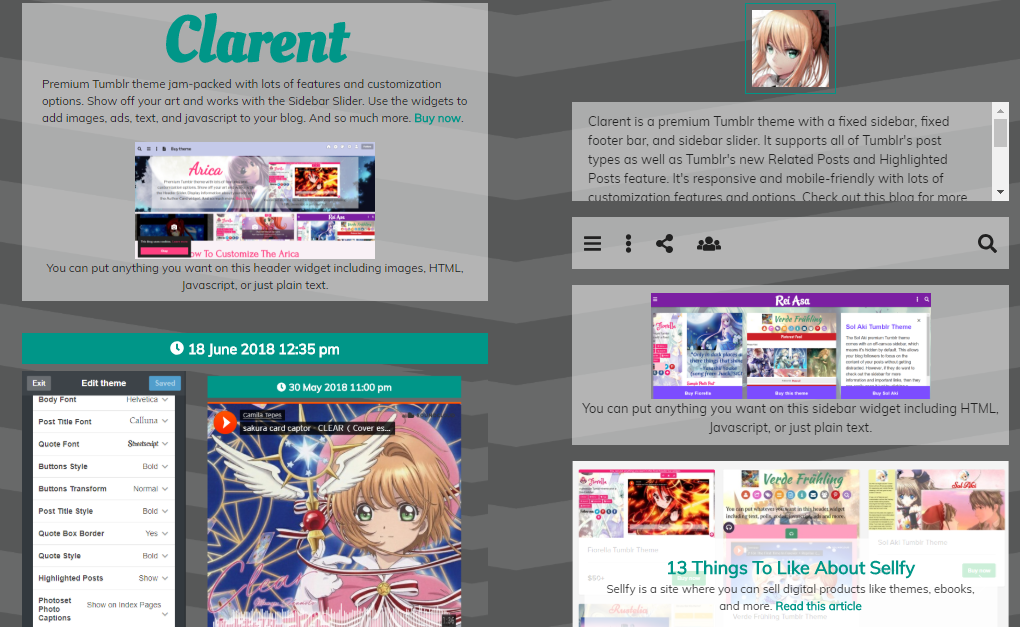
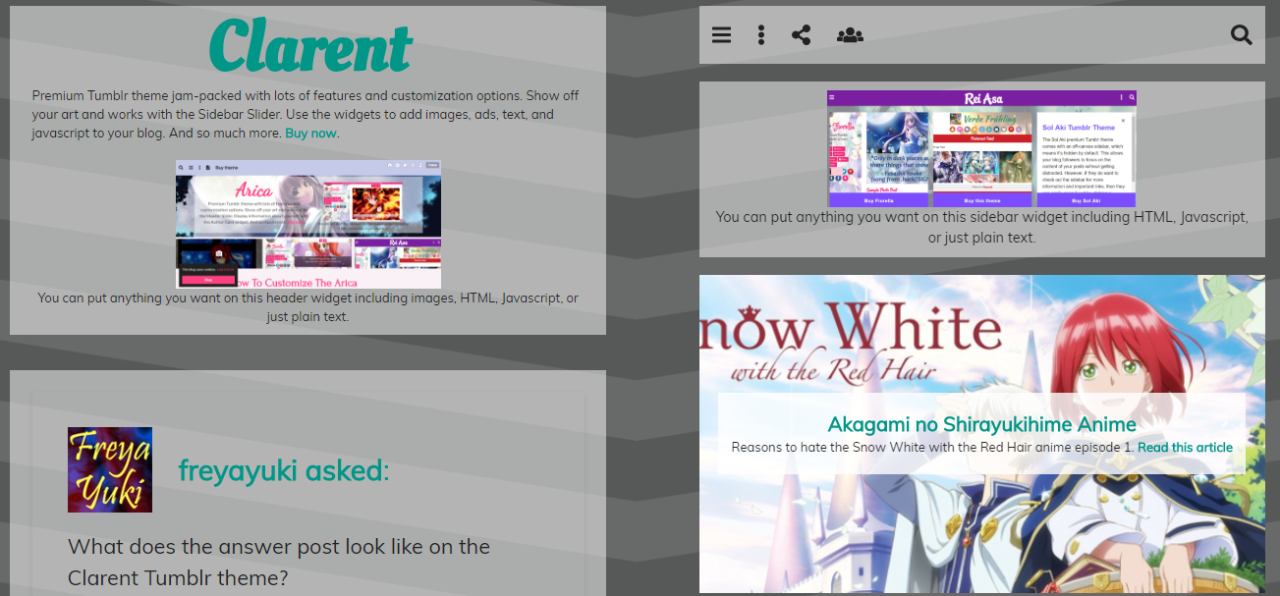
However, there are Tumblr themes that allow you to easily add content to the footer or sidebar of your blog without having to code anything. All you need to do after installing the theme is to go to the theme options page of your blog. Then just copy and paste whatever you want to add in the appropriate textbox. Have a look at the following screenshots for examples:
You can put anything you want on the Clarent Tumblr Theme's sidebar widget, including HTML, Javascript, or just plain text.
Clarent even comes with a carousel widget, which you can use to showcase your arts and works. Check out the demo blog here. Learn more about this theme here. Check out my Themes List for more responsive, mobile-friendly, and easily customizable Tumblr themes for your blog.
Conclusion
With Google Blogger, all you need to do is select the Text gadget, input your text, and that’s it. You don’t have to worry about HTML or codes or CSS. It’s no wonder that Google Blogger wins this round.Looks like Tumblr needs a whole lot of improvement, right? Well, that is, unless you choose a Tumblr theme that comes with text widgets for the sidebar or footer of your blog.
What do you think about this? Feel free and welcome to share your thoughts and opinions by leaving a comment below.
*Notes:
- Image with added text was modified by Freya Yuki (CC:BY-SA) based on the image by hayashinomura (CC:BY-SA) from deviantArt
- Image is meant to symbolize someone trying to add text on their Google Blogger or Tumblr blog’s sidebar or footer
- YouTube video shows you how to add a Text gadget or widget to your Google Blogger blog’s sidebar or footer; it’s really easy
- This was previously published elsewhere